Usando: VS2010, Asp.net Mvc 3.0 e C#
1 - Crie um novo projeto File | New | Project | Web | Asp.net Mvc 3 Web Application
2 - De nome MyHtmlHelper
3 - Crie um novo Folder: Helpers
4 - Crie um nova Classe no folder Helpers chamada : HtmlHelpers.cs
5 - Adicione o código abaixo :
using System.Web.Mvc;
namespace MyHtmlHelper.Helpers
{
public static class HtmlHelpers
{
public static string Truncate(this HtmlHelper helper, string input, int length)
{
if (input.Length <= length)
{
return input;
}
else
{
return input.Substring(0, length) + "...";
}
}
}
}
6 - Vamos adicionar a referencia no web.config para que todas as paginas desse projeto possa ter acesso.
<pages>
<namespaces>
<add namespace="System.Web.Helpers" />
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.WebPages"/>
<add namespace="MyHtmlHelper.Helpers" />
</namespaces>
</pages>
7 - Abra abra a Views | Home | index.aspx do seu projeto e modifique o codigo abaixo :
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: Html.Truncate((string)ViewBag.Message,10) %></h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
</asp:Content>
8 - O resultado, foi criado um html helper no qual trunca sua string.
4 de julho de 2011
1 de julho de 2011
GAC - adicionar e remover Assembly
Utilizando C# e Framework 3.5
Adicionando e removendo um assembly do GAC:
Fonte: http://social.msdn.microsoft.com/Forums/en-US/csharpgeneral/thread/7d3165cf-ca3b-43cc-8f77-a46dbf38f13d/#a34173da-e511-4e56-a452-11afd827269c
Adicionando e removendo um assembly do GAC:
internal static class GAC
{
/// <summary>
/// Add strong-named assembly to GAC. DLL must be in current directory.
/// </summary>
/// <param name="assemblyName">name of assembly (without .dll extension).</param>
internal void Register ( String assemblyName )
{
ProcessStartInfo processStartInfo = new ProcessStartInfo("gacutil.exe", string.Format("/i {0}.dll", assemblyName));
processStartInfo.UseShellExecute = false;
Process process = Process.Start(processStartInfo);
process.WaitForExit;
}
/// <summary>
/// Remove assembly from GAC.
/// </summary>
/// <param name="assemblyName">name of assembly (without .dll extension).</param>
internal void Unregister ( String assemblyName )
{
ProcessStartInfo processStartInfo = new ProcessStartInfo("gacutil.exe", string.Format("/u {0}.dll", assemblyName));
processStartInfo.UseShellExecute = false;
Process process = Process.Start(processStartInfo);
process.WaitForExit;
}
}
Obs: GACUTIL deve ter permissão de administrador.
Fonte: http://social.msdn.microsoft.com/Forums/en-US/csharpgeneral/thread/7d3165cf-ca3b-43cc-8f77-a46dbf38f13d/#a34173da-e511-4e56-a452-11afd827269c
Asp.Net - Criando HTML Snippet
Utilizando: Visual Studio 2010, C#, FrameWork 4.0 e Asp.Net Webforms
1 - Crie um novo projeto C# | Web | ASP.NET Empty Web Application
2 - Crie um novo arquivo XML New | File | General | Xml File
3 - Insira o código abaixo no arquivo XML :
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<Header>
<Title>Address Block</Title>
<Author>author</Author>
<Shortcut>AddrBlock</Shortcut>
<Description>XML Snippet to create a quick address block.</Description>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Code Language="html">
<![CDATA[
<label for="CustomerType">Customer Type:</label>
<select>
<option>Federal</option>
<option>State</option>
<option>Corporate</option>
<option>Residential</option>
</select>
<br />
<label>Name: </label>
<input id="name" name="name"/><br />
<label >Address Line 1: </label>
<input id="AddressLine1" name="AddressLine1"/><br />
<label>Address Line 2: </label>
<input id ="AddressLine2" name="AddressLine2"/><br />
<label>City </label> <input id="City" name="City"/><br />
<label>State </label><input id="State" name="State"/><br />
<label >Zip Code </label> <input id="zip" name="zip"/><br /><br />
$end$]]>
</Code>
</Snippet>
</CodeSnippet>
4 - Salve o Arquivo XML em C:\Users\<Username>\Documents\Visual Studio 10\Code Snippets\Visual Web Developer\My HTML Snippets\ , com o nome de Address Block como a extensão *.snippet
5 - Clique com botão direito na sua WebApplication abaixo da solução | Add | New | Item | Web Form, abra o arquivo criado, clique entre as tag <div> e pressione CTRL + K E CTRL + X
6 - Selecione My HTML Snippets e depois Address Block
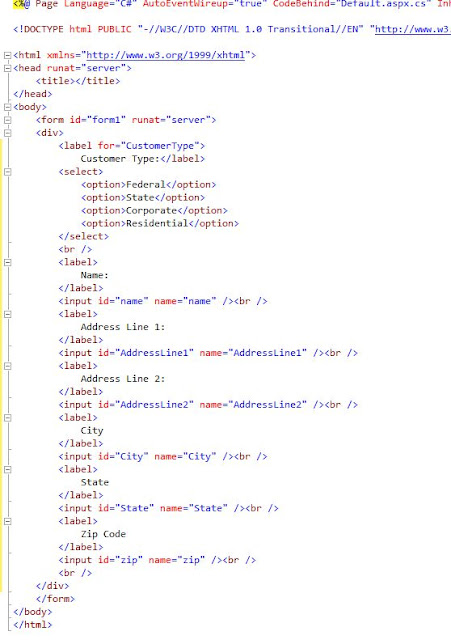
7 - Veja o resultado final :
Fonte : Microsoft Training Kit VS2010
1 - Crie um novo projeto C# | Web | ASP.NET Empty Web Application
2 - Crie um novo arquivo XML New | File | General | Xml File
3 - Insira o código abaixo no arquivo XML :
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<Header>
<Title>Address Block</Title>
<Author>author</Author>
<Shortcut>AddrBlock</Shortcut>
<Description>XML Snippet to create a quick address block.</Description>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Code Language="html">
<![CDATA[
<label for="CustomerType">Customer Type:</label>
<select>
<option>Federal</option>
<option>State</option>
<option>Corporate</option>
<option>Residential</option>
</select>
<br />
<label>Name: </label>
<input id="name" name="name"/><br />
<label >Address Line 1: </label>
<input id="AddressLine1" name="AddressLine1"/><br />
<label>Address Line 2: </label>
<input id ="AddressLine2" name="AddressLine2"/><br />
<label>City </label> <input id="City" name="City"/><br />
<label>State </label><input id="State" name="State"/><br />
<label >Zip Code </label> <input id="zip" name="zip"/><br /><br />
$end$]]>
</Code>
</Snippet>
</CodeSnippet>
4 - Salve o Arquivo XML em C:\Users\<Username>\Documents\Visual Studio 10\Code Snippets\Visual Web Developer\My HTML Snippets\ , com o nome de Address Block como a extensão *.snippet
5 - Clique com botão direito na sua WebApplication abaixo da solução | Add | New | Item | Web Form, abra o arquivo criado, clique entre as tag <div> e pressione CTRL + K E CTRL + X
6 - Selecione My HTML Snippets e depois Address Block
7 - Veja o resultado final :
Fonte : Microsoft Training Kit VS2010
Assinar:
Comentários (Atom)