Utilizando: Visual Studio 2010, C#, FrameWork 4.0 e Asp.Net Webforms
1 - Crie um novo projeto C# | Web | ASP.NET Empty Web Application
2 - Crie um novo arquivo XML New | File | General | Xml File
3 - Insira o código abaixo no arquivo XML :
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<Header>
<Title>Address Block</Title>
<Author>author</Author>
<Shortcut>AddrBlock</Shortcut>
<Description>XML Snippet to create a quick address block.</Description>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Code Language="html">
<![CDATA[
<label for="CustomerType">Customer Type:</label>
<select>
<option>Federal</option>
<option>State</option>
<option>Corporate</option>
<option>Residential</option>
</select>
<br />
<label>Name: </label>
<input id="name" name="name"/><br />
<label >Address Line 1: </label>
<input id="AddressLine1" name="AddressLine1"/><br />
<label>Address Line 2: </label>
<input id ="AddressLine2" name="AddressLine2"/><br />
<label>City </label> <input id="City" name="City"/><br />
<label>State </label><input id="State" name="State"/><br />
<label >Zip Code </label> <input id="zip" name="zip"/><br /><br />
$end$]]>
</Code>
</Snippet>
</CodeSnippet>
4 - Salve o Arquivo XML em C:\Users\<Username>\Documents\Visual Studio 10\Code Snippets\Visual Web Developer\My HTML Snippets\ , com o nome de Address Block como a extensão *.snippet
5 - Clique com botão direito na sua WebApplication abaixo da solução | Add | New | Item | Web Form, abra o arquivo criado, clique entre as tag <div> e pressione CTRL + K E CTRL + X
6 - Selecione My HTML Snippets e depois Address Block
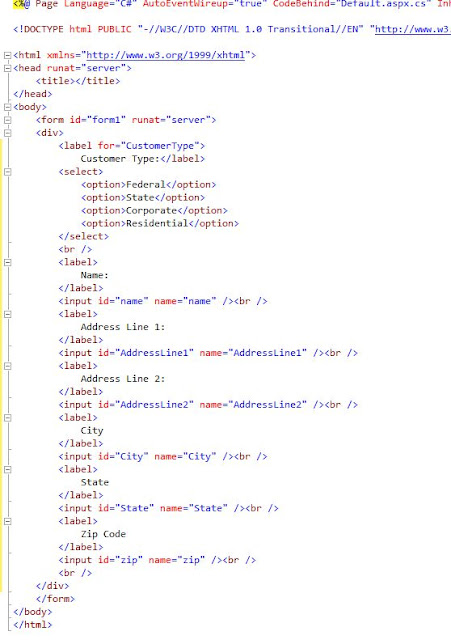
7 - Veja o resultado final :
Fonte : Microsoft Training Kit VS2010




Nenhum comentário:
Postar um comentário